ต้องยอมรับเลยว่าในปัจจุบันหลาย ๆ คนมองหาช่องทางสร้างรายได้เสริมกันมากยิ่งขึ้น ด้วยความที่เศรษฐกิจในประเทศไทยไม่สู้ดีเท่าไหร่นัก อีกทั้งยังมีแนวโน้มเงินเฟ้อเติบโตขึ้นเรื่อย ๆ ทำให้รายได้จากการทำงานประจำอาจจะไม่ครอบคลุมค่าใช้จ่ายในชีวิตประจำวันได้ดีเท่าที่ควร และการเทรดสกุลเงินเป็นอีกหนึ่งการลงทุนที่หลาย ๆ คนเลือกใช้ เนื่องจากเทรด Forex จะเป็นช่องทางการลงทุน ที่เราสามารถเข้ามาสร้างรายได้ในทุก ๆ วัน อีกทั้งยังมีผลตอบแทนที่สูงเป็นอย่างมาก รับรองได้เลยว่าจะเป็นช่องทางสร้างรายได้เสริม ที่สามารถตอบโจทย์ทุกคนได้ดีที่สุดอย่างแน่นอน เทรดสกุลเงิน คืออะไร สำหรับการเทรดสกุลเงิน หรือการเทรด Forex นั้น จะเป็นการซื้อขายแลกเปลี่ยนสินทรัพย์ทางการเงินผ่านระบบออนไลน์ อย่างเช่น หุ้น Forex หรือทองคำ เป็นต้น โดยทั่วไปแล้วจะเป็นการซื้อขายในระยะสั้น เพื่อเป็นการทำกำไรจากส่วนต่างของราคาสินทรัพย์เหล่านี้ ที่จะมีความผันผวนอยู่ตลอดเวลา ดังนั้นจะพูดง่าย ๆ ว่า การเทรดเป็นลักษณะของการเข้ามาเก็งกำไรมากกว่าการลงทุน โดยที่เทรดเดอร์ทุกคนจะต้องใช้ทักษะในการวิเคราะห์กราฟราคา ซึ่งจะสามารถใช้ได้หลากหลายเทคนิคเลยทีเดียว เพื่อประเมินจังหวะเข้าซื้อขาย และทำกำไรได้อย่างมีประสิทธิภาพมากที่สุด ไขข้อสงสัย การเทรดมีกี่ประเภท โดยปกติแล้วการเทรดสกุลเงิน หรือการเทรด Forex นั้น จะไม่ได้ถูกจำกัดในวิธีใดวิธีหนึ่ง แต่เราสามารถเลือกเทรดได้อย่างหลากหลาย ตามสไตล์ของตัวเอง หรือตามกลยุทธ์ที่ได้สั่งสมมา แต่หากใครที่สงสัยว่าโดยปกติแล้วการเทรดจะมีกี่ประเภทนั้น ไปดูกันเลย สำหรับใครที่เป็นมือใหม่ […]
โรงงานให้เช่า ชลบุรี ข้อดีที่เราเลือกเช่าโรงงาน?
การเริ่มต้นทำธุรกิจสักอย่าง แน่นอนว่าเราจำเป็นต้องมีโรงงานกันอยู่แล้ว แต่หากจะให้สร้างโรงงานขึ้นมาใหม่เอง จะต้องใช้ทุนจำนวนมาก ส่งผลให้ผู้ประกอบการรายใหม่ไม่สามารถทำได้ ดังนั้นการเลือกใช้บริการโรงงานให้เช่า ชลบุรี จึงเป็นอีกหนึ่งทางเลือกที่ทุกคนไม่ควรมองข้ามเลยทีเดียว
ไอเดียช่วยเลือกออฟฟิศให้เช่า รังสิตตอบโจทย์ธุรกิจสตาร์ทอัพ
การเลือกใช้บริการออฟฟิศให้เช่านับเป็นตัวเลือกแรก ๆ ของธุรกิจเกิดใหม่หลายราย ด้วยเพราะว่าการเริ่มต้นธุรกิจใหม่ หลายผู้ประกอบการสตาร์ทอัพมักมีต้นทุนที่จำกัด ทำให้การเช่าออฟฟิศในตัวเมืองเป็นเรื่องที่ต้องคิดหนักมากหน่อยเพราะใช้ทุนสูง จึงทำให้บริการออฟฟิศให้เช่า รังสิต กลายมาเป็นตัวเลือกแรก ๆ ของธุรกิจสตาร์ทอัพ ณ เวลานี้ เริ่มต้นธุรกิจใหม่เลือกออฟฟิศให้เช่า รังสิตอย่างไรดี 1. ขนาดที่ลงตัวแต่พร้อมเติบโต อย่างที่ว่าด้วยต้นทุนที่จำกัดของธุรกิจเกิดใหม่ การเลือกออฟฟิศขนาดเล็กอาจดูเป็นทางช่วยประหยัดที่ได้ดี ซึ่งนั่นก็จริง แต่ถ้าจะให้ดีแล้วเราควรจะคิดเผื่อไว้ด้วยว่า หากในกรณีที่ธุรกิจต้องขยายและเติบโต ออฟฟิศขนาดเล็กที่เลือกจะรองรับการเติบโตของธุรกิจได้ไหม ให้ลองดูแผนการเติบโตของธุรกิจในรอบ 3-5 ปี ประกอบไปพร้อมกันด้วย 2. ไม่ต้องเป็นศูนย์กลางแต่ต้องเชื่อมต่อ รังสิตอยู่ชานเมืองก็จริง แต่ตัวรังสิตเองก็จะมีศูนย์กลางของตัวย่านนั้น ๆ เป็นของตัวเองด้วย ซึ่งเราไม่จำเป็นต้องไปเลือกออฟฟิศให้เช่า รังสิตแบบใจกลางย่านก็ได้ แต่ให้เน้นไปที่การเชื่อมต่อได้กับธุรกิจอื่น ลูกค้า พนักงาน และระบบการเดินทางขนส่งที่ตอบโจทย์ 3. ฟังก์ชันสำนักงานที่ตอบโจทย์ แต่ละธุรกิจก็จะมีรูปแบบการทำงาน และดำเนินกิจการเป็นของตัวเอง ดังนั้น เวลาที่เราจะเลือกออฟฟิศให้เช่า รังสิต ก็ควรเลือกที่ซึ่งจะสามารถรองรับทุกรูปแบบการทำงานของธุรกิจเราด้วยเช่นกัน ซึ่งถ้าได้ออฟฟิศที่ตอบโจทย์ การทำงานของธุรกิจก็จะไปได้ไวขึ้นด้วย ข้อดีของออฟฟิศให้เช่า รังสิตที่ลงตัวสำหรับการทำธุรกิจ […]
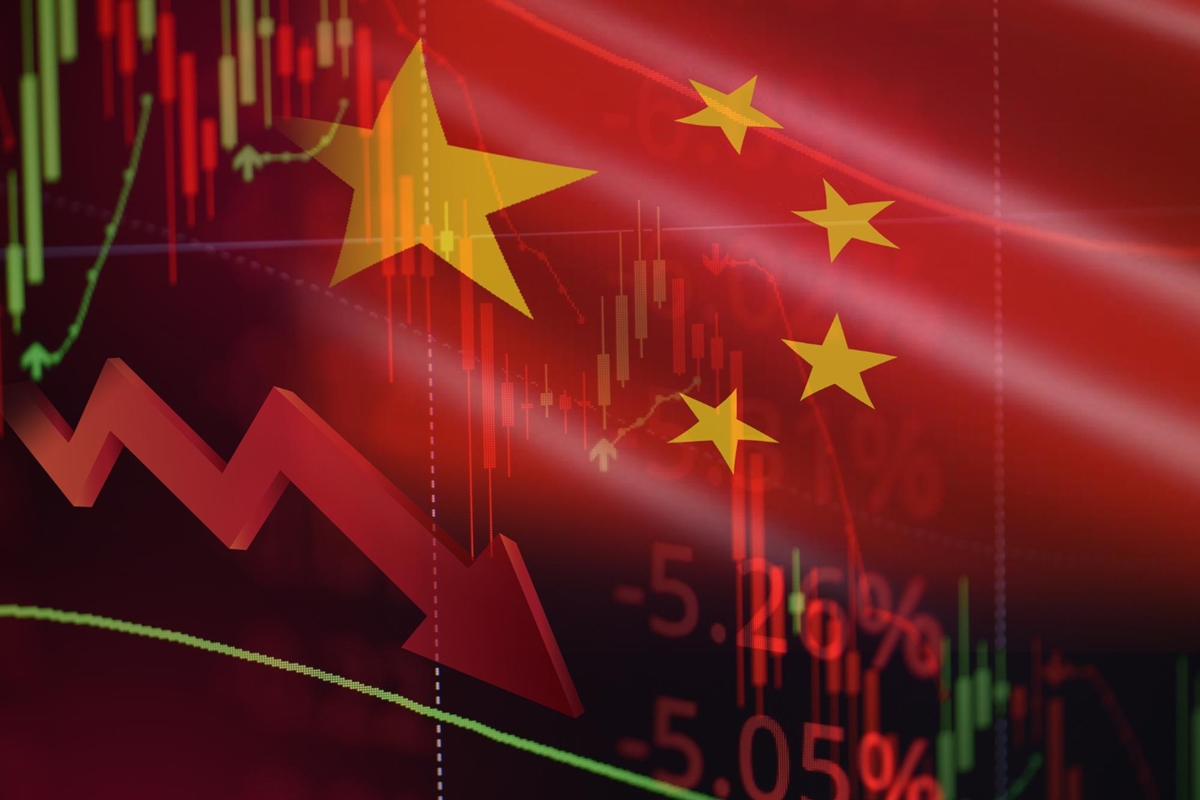
ดัชนีหุ้นจีนฉบับเข้าใจง่าย ดูเป็น วิเคราะห์ได้ไกลถึงตลาดโลก
หากเป็นในสมัยก่อน เวลาเราพูดถึงการลงทุนในตลาดหุ้นต่างประเทศ สิ่งที่หลายคนคิดก็คงจะเป็นตลาดหุ้นในสหรัฐอเมริกาหรือเยอรมนี แต่ด้วยยุคสมัยที่เปลี่ยนไป ทุกวันนี้ดัชนีหุ้นจีนกลับกลายมาเป็นหนึ่งดัชนีชี้วัดสำคัญ ซึ่งมีอิทธิพลต่อการเปลี่ยนแปลงและความผันผวนของตลาดโลกไม่น้อยเลย ดัชนีหุ้นจีนที่อยู่ในตลาดหุ้นคืออะไร ดัชนีหุ้นจีนคือกลุ่มของหุ้นที่เปิดให้นักลงทุนทั้งในประเทศและต่างประเทศเข้าไปร่วมลงทุน โดยดัชนีนี้จะอยู่ในตลาดหุ้นจีน ซึ่งหลัก ๆ ก็จะมีอยู่ 4 ตลาดด้วยกัน คือ ตลาดหลักทรัพย์เซี่ยงไฮ้ ซึ่งเป็นตลาดพี่ใหญ่สุดในกลุ่ม ตลาดหลักทรัพย์เซินเจิ้น ตลาดหลักทรัพย์ปักกิ่ง และตลาดหลักทรัพย์ฮ่องกงซึ่งเป็นตลาดเปิดใหม่ โดยมีวัตถุประสงค์เพื่อสนับสนุนธุรกิจนวัตกรรม นับว่านี่เป็นตลาดหุ้นที่มีขนาดใหญ่มาก ๆ เมื่อเทียบกับตลาดของประเทศอื่น ๆ อย่างในประเทศไทยก็มีแค่ 2 ตลาดเท่านั้นเอง ถ้าถามว่าดัชนีตลาดหุ้นจีนรวมกันแล้วใหญ่แค่ไหน บอกเลยว่านี่คือตลาดลงทุนอันดับ 2 ของโลก แต่เป็นอันดับ 2 ที่มีโอกาสเติบโตมาก ๆ ซึ่งนับว่าเป็นตลาดแห่งโอกาสอย่างแท้จริง ดัชนีหุ้นจีนมีอะไรบ้าง ตัวไหนน่าสนใจอย่างไร เพื่อให้คุณสามารถดูและทำความเข้าใจในดัชนีหุ้นจีนได้ง่ายมากขึ้น เราได้รวบรวมเอาดัชนีหุ้นจีนที่น่าสนใจ 3 กลุ่มหลักที่เป็นที่นิยมมาให้ได้ดูกัน รู้แบบนี้แล้วเชื่อเลยว่า หลายคนคงอยากที่จะเข้ามาลงทุนในตลาดหุ้นจีนกันมากขึ้นแน่ ๆ และการที่นักลงทุนมีความเข้าใจดัชนีหุ้นจีน ก็จะยิ่งช่วยให้การลงทุนของเรามีโอกาสประสบความสำเร็จมากขึ้น หรืออาจพอบอกได้เลยว่า ถ้าเราเข้าใจหุ้นจีน จะตลาดลงทุนไหน […]
ทำความรู้จักกับตาข่ายเสริมกำลังดิน
อาจจะกล่าวได้ว่าในปัจจุบันนี้การก่อสร้างเริ่มมีจำนวนมากกว่าเดิม เพราะการขยายตัวของเมืองและของชุมชน ดังนั้นจึงไม่น่าแปลกใจเลยหากว่าจะมีการเลือกวัสดุก่อสร้างเพื่อที่จะตอบโจทย์ในการก่อสร้างให้ง่ายดายกว่าเดิม อย่างไรก็ดีหากว่าคุณเป็นอีกคนหนึ่งที่อยากทำความรู้จักกับตาข่ายเสริมกำลังดิน มีเรื่องน่ารู้คืออะไรบ้าง มาดูพร้อมๆ กัน อะไรคือตาข่ายเสริมกำลังดิน สำหรับวัสดุใยสังเคราะห์ที่ใช้สำหรับเสริมแรงในดิน หรือในวัสดุที่ใกล้เคียงกันนั้น ต้องบอกเลยว่าวัสดุที่ใช้ในงานทั่วไปสำหรับการเสริมแรงในกำแพงกันดิน หรือเสริมแรงในชั้นทางถนนหรือชั้นดินใต้ถนน โดยดินที่บดอัดใต้ถนนจะเกิดแรงดึงขึ้นเมื่อมีน้ำหนักจากยานพาหนะเข้ามากระทำกัน และจะช่วยในการรับแรงดึงที่จะเกิดขึ้นได้ เนื่องจากว่าเป็นวัสดุที่รับแรงดึงได้สูงมาก โดยทั่วไปวัสดุที่รับแรงดึงได้สูงนั้นจะทำจากวัสดุโพลิเมอร์ อาจจะเป็นเส้นด้าย หรือจากแถบวัสดุ หรือผลิตภัณฑ์ในการเจาะรูในแผ่นวัสดุแล้วยึดวัสดุให้เป็นตาราง การใช้งานคืออะไร การใช้งานคือการปูเสริมบนดินอ่อน หรือเสริมความแข็งของดิน นอกจากนี้ยังเป็นการสร้างชั้นทางของถนน หรือรักษาสเถียรภาพของความลาดชัน นอกจากนี้ยังใช้ในการสร้างทางรถไฟหรือสนามบินได้อีกด้วย อย่างไรก็ดีการก่อสร้างเป็นกำแพงกันดิน หรือควบคุมการกัดเซาะ หรือการเชื่อมถนนคอนกรีตเก่ากับถนนที่สร้างใหม่นั้นก็สามารถใช้ได้เช่นเดียวกัน หรือจะใช้ในการซ่อมแซมหรือแม้แต่การขยายถนนก็ได้อีกด้วยเช่นกัน ประโยชน์ สำหรับประโยชน์ในการใช้งานก็คือช่วยในการเสริมสร้างความแข็งแรงของโครงสร้างถนน และลดการกัดเซาะพร้อมกับยับยั้งการทรุดตัวได้ดี และกระจายการรับแรงของถนนได้อย่างมีประสิทธิภาพ และทำให้ฐานของถนนนั้นแข็งแรง และป้องกันการแตกของรอยเชื่อมได้ดี ลดการแทรกซึมของน้ำได้ดีมากอีกด้วย โครงการที่ใช้มีอะไรบ้าง สำหรับโครงการที่ใช้ก็ได้แก่ โครงการก่อสร้างโยธา โครงการก่อสร้างกรมทรัพยากรน้ำ และการรถไฟ รวมไปถึงสนามบินต่างๆ อีกด้วย แต่ละโครงการนั้นมีความต้องการในการใช้งานจำนวนมาก และเป็นโครงการก่อสร้างขั้นพื้นฐานของปะเทศ หากว่าไม่มีโครงสร้างที่แข็งแรงก็อาจจะทำให้เกิดอันตรายได้อีกด้วย อาจจะกล่าวได้ว่าการเลือกตาข่ายเสริมกำลังดินเป็นสิ่งที่ไม่ว่าใครก็ควรศึกษา ดังนั้นจะดีกว่าหรือไม่หากว่าคุณจะเลือกศึกษาข้อมูลเกี่ยวกับตาข่ายเสริมกำลังดินเพื่อการก่อสร้าง ซึ่งช่วยในการตอบโจทย์ได้เป็นอย่างดีสำหรับหลายๆ คนอย่างแท้จริงเลยทีเดียว
เครื่อง ดูด ความชื้น เลือกซื้ออย่างไรให้มีประสิทธิภาพมากที่สุด
ทุกคนรู้หรือไม่ว่า ประเทศไทยจะมีความชื้นสัมพันธ์อยู่ที่ประมาณ 70-85% ต่อปี ซึ่งจะเห็นได้เลยว่าจะมีความชื้นอยู่มากพอสมควรเลยทีเดียว ส่งผลให้เกิดปัญหาในด้านต่าง ๆ ตามมาอย่างมากมาย อย่างเช่น ปัญหาเชื้อรา สนิม เฟอร์นิเจอร์บวม รวมทั้งปัญหาในด้านสุขภาพร่างกายด้วยเช่นกัน ดังนั้นเครื่อง ดูด ความชื้นจึงเป็นสิ่งสำคัญอย่างมาก ที่สามารถใช้งานได้ทั้งในบ้านเรือน สำนักงาน รวมไปถึงโรงงานอุตสาหกรรมต่าง ๆ ด้วยเชื่อกัน ที่รับรองได้เลยว่าจะให้ประโยชน์ในการใช้งานได้มากที่สุด เครื่อง ดูด ความชื้น เหมาะสำหรับการใช้งานของใครมากที่สุด ปกติแล้วเครื่อง ดูด ความชื้นจะเหมาะสำหรับการใช้งานของทุกคน ที่สามารถใช้งานได้ทั้งในบ้าน อาคาร สำนักงาน และในโรงงานอุตสาหกรรมทั้งหลาย โดยเฉพาะอุตสาหกรรมเหล็ก หรืออุตสาหกรรมในห้องแบบปิด รวมทั้งคลังเก็บสินค้าต่าง ๆ ด้วยเช่นกัน เนื่องจากเครื่องดูดความชื้นจะมีส่วนช่วยป้องกันเชื้อรา และการเกิดสนิมกับเครื่องจักร และอุปกรณ์ต่าง ๆ ได้อย่างมีประสิทธิภาพ ในส่วนของการใช้งานภายในบ้านเรือน หรือสำนักงานต่าง ๆ นั้น จะเป็นตัวช่วยลดความชื้นที่ป้องกันเชื้อรา ป้องกันอาหารเน่าเสีย และช่วยป้องกันปัญหาสุขภาพต่าง ๆ โดยเฉพาะปัญหาภูมิแพ้ได้อย่างมีประสิทธิภาพ เรียกได้ว่าเครื่องทำความชื้นจะให้ประโยชน์ได้ในทุก ๆ ด้านเลยทีเดียว […]
ทำความสะอาดเอง vs ใช้ robot ทำความสะอาด แบบไหนดีกว่ากัน?
การทำความสะอาดบ้าน เป็นงานที่ต้องใช้เวลาและความพยายามเป็นอย่างมาก หลายคนจึงมองหาวิธีที่จะทำให้งานทำความสะอาดง่ายขึ้นและรวดเร็วขึ้น โดยหนึ่งในทางเลือกที่นิยมในปัจจุบันก็คือการใช้ robot ทำความสะอาด แต่คำถามที่ตามมาบ่อยครั้งก็คือว่า การใช้ robot ทำความสะอาดนั้นสะอาดจริงหรือไม่ และดีกว่าการทำความสะอาดเองหรือไม่? ในบทความนี้ เราจึงมีคำตอบมาฝากกัน การทำความสะอาดเองนั้นสามารถทำได้อย่างทั่วถึงและละเอียด เนื่องจากเราเป็นผู้ควบคุมอุปกรณ์และสามารถกำหนดทิศทางการทำความสะอาดได้ตามต้องการ นอกจากนี้เรายังสามารถใช้น้ำยาทำความสะอาดและอุปกรณ์เสริมต่างๆ ที่เหมาะสมกับพื้นผิวแต่ละประเภทได้ อย่างไรก็ตาม การทำความสะอาดเองอาจใช้เวลานานและสร้างความเหนื่อยล้า โดยเฉพาะบ้านที่มีพื้นที่กว้างขวางหรือสิ่งของเยอะ robot ทำความสะอาดสามารถทำงานได้อย่างอัตโนมัติ ซึ่งช่วยลดเวลาและแรงงานในการทำความสะอาดได้ นอกจากนี้ robot ทำความสะอาดบางรุ่นยังมีฟังก์ชันต่างๆ ที่ช่วยให้สามารถทำความสะอาดได้อย่างทั่วถึงและมีประสิทธิภาพมากขึ้น เช่น ฟังก์ชันการจดจำพื้นที่ ฟังก์ชันการหลีกเลี่ยงสิ่งกีดขวาง เป็นต้น อย่างไรก็ตาม robot ทำความสะอาดอาจไม่สามารถทำความสะอาดได้อย่างทั่วถึงและละเอียดเท่ากับการทำความสะอาดเอง เนื่องจาก robot ทำความสะอาดอาจไม่สามารถเข้าถึงซอกมุมต่างๆของบ้านได้ นอกจากนี้ robot ทำความสะอาดอาจไม่สามารถใช้งานบนพื้นผิวบางประเภทได้ โดยสรุปแล้ว ทั้งการทำความสะอาดเองและการใช้ robot ทำความสะอาดต่างมีข้อดีและข้อเสียที่แตกต่างกันออกไป การเลือกว่าจะใช้วิธีใดนั้นขึ้นอยู่กับปัจจัยต่างๆ เช่น งบประมาณ ความต้องการ และความสะดวก เป็นต้น โดยหากต้องการทำความสะอาดบ้านได้อย่างทั่วถึงและละเอียด การทำความสะอาดเองเป็นตัวเลือกที่ดีกว่า แต่หากต้องการประหยัดเวลาและแรงงาน การใช้ robot […]
แนะนำ 4 ลักษณะงานที่สร้างสรรค์ด้วยชุดเชื่อมแก๊สสนาม มีอะไรบ้าง
กระบวนการเชื่อมแก๊ส ได้รับความนิยมอยู่ 2 รูปแบบคือการเชื่อมแก๊สโดยใช้อะซีทิลีนและการใช้แก๊สโดยใช้แก๊ส LPG งานเชื่อมแก๊สมีการติดตั้งที่มีอุปกรณ์หลายอย่างนอกจากนี้ยังมีการจัดชุดเคลื่อนที่เร็วหรือชุดเชื่อมแก๊สสนามขึ้นมาเป็นพิเศษ ซึ่งการเชื่อมด้วยแก๊สเป็นกระบวนการเชื่อมที่มีรูปแบบเก่าแก่และมีความยืดหยุ่นสูง ในปัจจุบันงานเชื่อมแก๊สได้รับความนิยมใช้กับงานเชื่อมท่อและการซ่อมบำรุงเช่น ท่อทองแดง,ทองเหลือง,และงานขึ้นรูปสังกะสีเป็นต้น ความสามารถของชุดเชื่อมแก๊สสนาม นำไปใช้ในงานลักษณะแบบไหนได้บ้าง การเชื่อมด้วยแก๊ส โดยเฉพาะการใช้ชุดเชื่อมแก๊สสนาม ต้องคำนึงถึงปริมาณของแก๊สที่นำไปใช้ในระหว่างปฏิบัติงาน ในปัจจุบันมีหลายขนาด เริ่มตั้งแต่ 0.5 คิวไปถึง 2 คิวหรือมากกว่า ลักษณะการปฏิบัติงานด้วยชุดเชื่อมแก๊สสามารถใช้ ในงานเชื่อมโลหะ ตัดโลหะ และอื่นๆที่สำคัญมีอะไรบ้าง การเชื่อมด้วยแก๊สจากชุดเชื่อมแก๊ส มีการเตรียมอุปกรณ์ขนาดย่อยที่สามารถปฏิบัติงานได้ตามสภาพของการบรรจุแก๊สในถัง โดยใช้เปลวไฟที่เป็นนิวทรอล ที่มาจากการปรับแต่งปริมาณ ของแก๊สเชื้อเพลิงและออกซิเจนให้เกิดเป็นเปลวไฟที่ทับซ้อนกัน มีความร้อนที่เหมาะสม จนสามารถหลอมละลายโลหะ และตัวเชื่อมโลหะได้ดี ได้รับความนิยมนำไปใช้งานเชื่อมอะลูมิเนียม ลวดเชื่อมที่ใช้จะเป็นลวดเชื่อมอลูมิเนียมด้วยเช่นกัน เป็นกระบวนการเชื่อมแก๊สที่มีการปรับแต่งเปลวไฟ เปลวคาร์บูไรซิ่ง ที่มีส่วนประกอบของแก๊สออกซิเจนน้อยกว่าแก๊สอะซิทีลีน สังเกตดูจากกรวยของไฟมี 3 ชั้น เหมาะ สำหรับนำไปใช้งานเชื่อมแก๊สที่ใช้กับโลหะหรืออโลหะที่ทนต่อการหลอมเหลวต่ำเช่น ตะกั่ว ลวดเชื่อมที่ทำมาจากตะกั่วเป็นต้น การตัดแก๊สหรือใช้ในการตัดแบบเครื่องพลาสม่า มีการปรับแต่งขนาดของเปลวไฟที่หัวเชื่อมแก๊สหรือหัวติ๊กปรับเปลวไฟให้เป็นลักษณะ oxidizing มีลักษณะปริมาณของแก๊สออกซิเจนมากกว่าแก๊สอะซิทีลีน มีกรวยไฟ 2 ชั้นโดยประมาณ มีลักษณะไฟเป็นรูปกรวยแหลมคม ใช้สำหรับงานตัดเหล็กและตัดโลหะทั่วไปเป็นต้น การใช้ชุดเชื่อมแก๊ส ที่มีขนาดเล็กนำไปใช้ลักษณะงานรูปแบบการบัดกรีเช่น […]
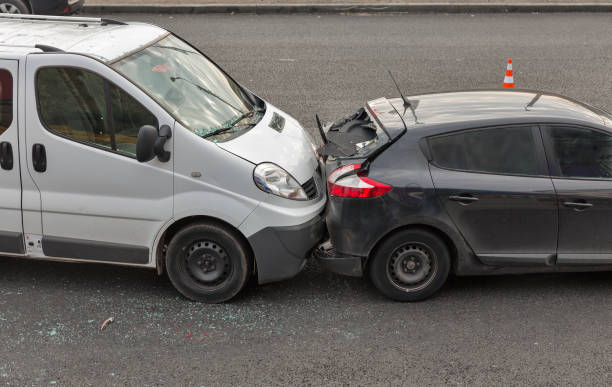
อายุรถและรุ่นมีผลต่อการกำหนดเบี้ยประกันในประเทศไทยอย่างไร
ประกันภัยรถยนต์เป็นสิ่งสำคัญที่ช่วยปกป้องรถยนต์และเจ้าของรถจากความเสียหายที่อาจเกิดขึ้น ในประเทศไทยนั้น ประกันภัยรถยนต์ประเภทต่าง ๆ มีความหลากหลายเพื่อตอบสนองความต้องการของผู้คน และมีหลักเกณฑ์ต่าง ๆ ที่ถูกกำหนดขึ้นมาเพื่อกำหนดเบี้ยประกัน หนึ่งในประเภทที่น่าสนใจคือ ประกัน ประเภท 3 ซึ่งเป็นประกันภัยที่เกี่ยวข้องกับการชนกับรถคู่กรณี เมื่อพูดถึงการกำหนดเบี้ยประกันภัย ของประกัน ประเภท 3 อายุรถและรุ่นของรถมีบทบาทสำคัญในการตัดสินใจของบริษัทประกันภัย ส่วนมากบริษัทประกันภัยจะพิจารณาอายุของรถเป็นตัวตัดสินใจในการกำหนดเบี้ย รถยนต์ที่มีอายุน้อยจะมีความเสี่ยงต่ำกว่ารถยนต์ที่มีอายุมาก สภาพของรถยนต์ที่มีอายุมากจะมีโอกาสเกิดอุบัติเหตุหรือเสียหายสูงขึ้น ทำให้บริษัทประกันภัยต้องกำหนดเบี้ยที่สูงขึ้นเพื่อเพิ่มความคุ้มครอง นอกจากอายุรถยนต์แล้ว รุ่นของรถยนต์ก็เป็นตัวแปรสำคัญที่มีผลต่อการกำหนดเบี้ยประกัน รถยนต์รุ่นใหม่ที่มีระบบความปลอดภัยที่ล้ำสมัย และเทคโนโลยีที่ทันสมัยมีโอกาสเกิดอุบัติเหตุหรือเสียหายน้อยกว่ารถยนต์รุ่นเก่าที่ไม่มีระบบความปลอดภัยที่เทียบเท่ากัน ดังนั้น บริษัทประกันภัยอาจกำหนดเบี้ยประกัน ประเภท 3 ที่ต่ำลงสำหรับรถยนต์รุ่นใหม่ที่มีระบบความปลอดภัยที่ดีและเทคโนโลยีที่มีประสิทธิภาพ นอกจากอายุรถและรุ่นของรถยนต์แล้ว ปัจจัยอื่น ๆ ที่อาจมีผลต่อการกำหนดเบี้ยประกัน ประเภท 3 ได้แก่ประวัติการขับขี่ของผู้ขับขี่ ประวัติการชำระเบี้ยประกันในอดีต และพฤติกรรมขับขี่ของผู้ถือกรมธรรม์ โดยทั่วไปแล้ว ผู้ที่มีประวัติการขับขี่ดีจะได้รับเบี้ยประกันที่ต่ำกว่าผู้ที่มีประวัติการขับขี่ไม่ดีหรือมีประวัติการเบี้ยวชำระเบี้ยประกันที่ไม่ดีในอดีต การเลือกซื้อ ประกัน ประเภท 3 ที่เหมาะสมกับรถยนต์ของคุณควรพิจารณาให้ละเอียดเพื่อให้ได้รับความคุ้มครองที่เหมาะสมและคุ้มค่าที่สุด นอกจากนี้แล้วคุณยังควรใส่ใจกับเงื่อนไขและข้อบังคับเฉพาะที่อาจมีอยู่ในกรมธรรม์เพื่อให้แน่ใจว่าคุณเข้าใจและยอมรับเงื่อนไขเหล่านั้น ซึ่งอาจมีการจำกัดความรับผิดชอบในบางสถานการณ์ เช่น อุบัติเหตุที่เกิดจากการใช้งานที่ไม่ถูกต้องหรือความประมาท รวมถึงการคุ้มครองสิ่งของภายในรถยนต์ เช่น อุปกรณ์ที่ไม่ใช่อะไหล่ที่มาตรฐานหรือทรัพย์สินที่มีมูลค่าสูงในรถยนต์ของคุณ นอกจากนี้ […]
เรื่องเข้าใจผิดเกี่ยวกับบริษัทรับทําวีซ่า work permit
ต้องบอกเลยว่าปัจจุบันนี้การต่อวีซ่าและการทำ work permit ไม่ได้ยากอย่างที่คิดอีกต่อไปแล้ว เนื่องจากมีตัวแทนหรือมีบริษัทรับทําวีซ่า work permit ในการช่วยให้การทำวีซ่าไม่ใช่เรื่องยากอีกต่อไป อย่างไรก็ดีหากว่าคุณเป็นอีกหนึ่งคนที่ต้องการหาความรู้เกี่ยวกับบริษัททำวีซ่าหรือใบอนุญาตทำงาน มาหาข้อมูลไปพร้อมๆ กันเลย 1.การทำวีซ่าจะผ่านหรือไม่นั้นขึ้นอยู่กับว่าจ้างบริษัทรับทําวีซ่า work permitใด หลายๆ คนมักจะมีความเข้าใจผิดและคิดว่าการจะทำวีซ่าผ่านหรือไม่ผ่านขึ้นอยู่กับว่าเราจ้างผ่านตัวแทนใด ซึ่งความเข้าใจนี้เป็นความเข้าใจที่ผิด เพราะในความเป็นจริงแล้วการจ้างบริษัทใดก็ตามอาจไม่ใช่สิ่งที่จะบ่งบอกได้อย่างที่หลายๆ คนเข้าใจว่าวีซ่าจะผ่านหรือไม่ เพราะมีอีกหลายต่อหลายสิ่งที่ต้องพิจารณาด้วยเช่นกัน โดยการทำวีซ่าจะผ่านหรือไม่ผ่านขึ้นอยู่กับการเตรียมเอกสารมากกว่า 2.การต่อใบอนุญาตทำงานไม่ต้องติดต่อผ่านบริษัทตัวแทน อีกหนึ่งความเข้าใจผิดที่หลายๆ คนอาจจะไม่รู้มาก่อนก็คือ การต่อใบอนุญาตทำงานอาจไม่ต้องติดต่อผ่านบริษัทตัวแทน ซึ่งในความเป็นจริงแล้วการทำใบอนุญาตทำงานจะต้องติดต่อผ่านบริษัทตัวแทน เพราะว่าบริษัทตัวแทนจะช่วยเตรียมเอกสารและดำเนินการให้ได้ ช่วยในการย่นระยะเวลาการทำใบอนุญาตทำงาน แทนที่จะติดต่อโดยตรงกับหน่วยงานราชการก็ไม่ต้องดำเนินเรื่องเองให้ยุ่งยากอีกต่อไป 3.เหมาะสมกับบางคนเท่านั้น ความเข้าใจผิดอีกหนึ่งประการก็คือหลายๆ คนคิดว่าการจ้างบริษัทต่างๆ เหล่านี้เหมาะสมกับบางคนเท่านั้น แต่ในความเป็นจริงแล้วการจะติดต่อกับบริษัทตัวแทนถือว่าเหมาะสมกับทุกๆ คนเลยก็ว่าได้ เพราะการติดต่อกับทางราชการถือเป็นเรื่องที่ยากลำบากมากพอสมควรสำหรับคนที่ไม่เคยชิน หรือไม่มีความชำนาญ มีขั้นตอนจำนวนมาก มีข้อกำหนดและกฎเกณฑ์ต่างๆ ที่บางครั้งคนทั่วไปไม่เคยรู้มาก่อน แต่บริษัทตัวแทนจะรู้เนื่องจากว่ามีประสบการณ์ในการขอวีซ่าหรือใบอนุญาตทำงานมาแล้วหลายครั้ง บางครั้งคนที่มาเปิดบริษัทตัวแทนเองก็เคยทำงานในหน่วยงานราชการเหล่านี้มาก่อน จึงถือว่าเป็นการว่าจ้างที่คุ้มค่ามากที่สุด เหมาะสมอย่างยิ่งสำหรับผู้ที่ไม่อยากเสียเวลาในการติดต่อหน่วยงานราชการด้วยตนเอง จะดีกว่าหรือไม่หากว่าเรามีการตรวจสอบข้อมูล พร้อมด้วยการหาความรู้ที่จะช่วยให้การต่อวีซ่าของคุณเป็นเรื่องง่าย เพราะว่าการต่อวีซ่าเป็นสิ่งสำคัญ หากใครไม่มีก็อาจถูกดำเนินคดีทางกฎหมายด้วยนั่นเอง จะดีกว่าหรือไม่หากว่าคุณจะเลือกศึกษาข้อมูลก่อนว่าจ้างบริษัทตัวแทน นี่ก็คือเรื่องเข้าใจผิดเกี่ยวกับบริษัทรับทําวีซ่า work permit